Cập nhật 5 xu hướng thiết kế website bùng nổ trong năm 2024
Website là trang thông tin online giúp quảng bá và thúc đẩy bán hàng cho doanh nghiệp. Bất vị đơn vị nào cũng mong muốn sở hữu được một website chỉn chu, chuyên nghiệp và độc đáo. Trong bài viết này, hãy cùng chúng tôi tham khảo về 5 xu hướng thiết kế website dự kiến sẽ bùng nổ trong năm 2024.
Contents
Xu hướng thiết kế website tối giản (Minimalism) 2024

Phong cách thiết kế tối giản (hay còn gọi là “minimalism”) là xu hướng thiết kế tập trung loại bỏ các yếu tố rườm rà, tập trung vào tính tối giản trong giao diện của người dùng. Một vài đặc điểm chính của phong cách này như sau:
Tối thiểu hóa:
- Loại bỏ các yếu tố không cần thiết, giữ lại chỉ những gì quan trọng và cần thiết nhất.
- Sử dụng không gian trống để tạo ra sự sạch sẽ và sự rõ ràng cho giao diện.
Màu sắc đơn giản:
- Sử dụng bảng màu đơn giản với ít màu sắc, thường là màu trắng, đen và một hoặc hai màu phụ trợ.
- Màu sắc thường được sử dụng để tạo ra điểm nhấn hoặc để tạo ra sự tương phản.
Kiểu chữ rõ ràng:
- Sử dụng các kiểu chữ rõ ràng, dễ đọc và không phức tạp.
- Đôi khi chỉ sử dụng một loại kiểu chữ cho toàn bộ trang web để tạo ra sự đồng nhất.
Giao diện đẹp mắt và dễ sử dụng
- Tạo ra giao diện đẹp mắt và dễ sử dụng bằng cách sắp xếp các phần tử một cách logic và trực quan.
- Sử dụng các phần tử tương tác một cách tối giản, giúp người dùng tìm thông tin một cách dễ dàng.
Tái sử dụng và tích hợp nội dung
- Tối ưu hóa việc sử dụng các phần tử và mẫu để tạo ra sự nhất quán trong toàn bộ trang web.
- Tích hợp nội dung một cách hợp lý và dễ tiếp cận, tránh việc quá tải thông tin lên trang.
Tập trung vào nội dung:
- Đặt sự chú trọng vào nội dung chính và làm cho nó trở nên nổi bật.
- Sử dụng hình ảnh và video một cách sáng tạo để hỗ trợ nội dung và làm nổi bật trang web.
Xu hướng thiết kế website tối giản mang lại sự thông thoáng, dễ sử dụng và tập trung vào nội dung, giúp cải thiện trải nghiệm người dùng và tạo ra ấn tượng tích cực cho người sử dụng.
Thiết kế website Interactive 3D

Thiết kế Interactive 3D là quá trình tạo ra các trải nghiệm tương tác ba chiều (3D) mà người dùng có thể tương tác trực tiếp. Thay vì chỉ là hình ảnh hoặc video tĩnh, thiết kế 3D tương tác cho phép người dùng tương tác với đối tượng 3D trên màn hình, thường thông qua chuột, bàn phím hoặc cảm ứng.
Các ứng dụng của thiết kế Interactive 3D rất đa dạng, từ trò chơi điện tử, giáo dục, quảng cáo đến bán lẻ trực tuyến và thậm chí là y tế. Đây là một phong cách mạnh mẽ để tạo ra các trải nghiệm động và hấp dẫn cho người dùng, giúp họ tương tác với sản phẩm, dịch vụ hoặc thông tin một cách chân thực hơn.
Một số ví dụ về thiết kế Interactive 3D có thể bao gồm:
- Trò chơi điện tử: Tạo ra môi trường 3D mà người chơi có thể di chuyển và tương tác với các đối tượng và nhân vật.
- Tour 3D: Tạo ra các tour ảo 3D của căn nhà, khu du lịch, hoặc các địa điểm du lịch, thăm quan để người dùng có thể khám phá.
- Sản phẩm tương tác: Cho phép người dùng quay, xoay, phóng to và thu nhỏ sản phẩm để xem từ nhiều góc độ khác nhau trước khi mua hàng trực tuyến.
- Bài giảng giáo dục: Tạo ra các mô hình 3D tương tác để giúp học sinh hiểu sâu hơn về các khái niệm phức tạp.
Thiết kế Interactive 3D đòi hỏi sự chuyên môn trong việc tạo ra và quản lý các mô hình 3D, cũng như kỹ năng lập trình và thiết kế giao diện người dùng để tạo ra trải nghiệm tương tác mượt mà và hấp dẫn.
Glass Morphism – xu hướng thiết kế website mới nhất

Nhắc đến xu hướng thiết kế website thì không thể bỏ qua phong cách Glass Morphism. Đây là dạng thiết kế giao diện người dùng (UI) và giao diện trải nghiệm người dùng (UX). Nó tập trung vào việc tạo ra các giao diện trong suốt, như kính, với hiệu ứng lớp và đổ bóng, tạo cảm giác như các thành phần đang được xem qua một lớp kính.
Dưới đây là một số đặc điểm của phong cách thiết kế Glass Morphism:
- Trong suốt và mờ đục: Các thành phần trong giao diện thường được thiết kế với các lớp trong suốt, cho phép người dùng nhìn thấy nội dung phía sau.
- Đổ bóng và kính bản lề: Sử dụng hiệu ứng đổ bóng và kính bản lề để tạo ra cảm giác sâu và thực tế, giống như các đối tượng đang nằm dưới lớp kính.
- Tận dụng sử dụng màu sắc mạnh mẽ: Phong cách này thường sử dụng các màu sắc tương phản mạnh mẽ, giúp tạo ra sự nổi bật cho các thành phần trong giao diện.
- Sử dụng kiểu chữ phản chiếu: Sử dụng kiểu chữ với hiệu ứng phản chiếu hoặc vật thể đang được nhìn qua kính.
- Sử dụng hiệu ứng Hover và Microinteractions: Sử dụng hiệu ứng hover và microinteractions để tạo ra trải nghiệm tương tác mượt mà và thú vị.
- Tập trung vào sự đơn giản và mạnh mẽ: Phong cách Glass Morphism thường xoáy sâu vào sự đơn giản và mạnh mẽ, giúp tạo ra giao diện dễ hiểu và dễ sử dụng.
Phong cách thiết kế Glass Morphism mang lại sự sang trọng, hiện đại và thú vị cho giao diện người dùng, làm tăng trải nghiệm người dùng và thu hút sự chú ý. Tuy nhiên, việc sử dụng quá nhiều hiệu ứng có thể làm giảm hiệu suất và làm phức tạp trải nghiệm người dùng, do đó cần được sử dụng một cách cân nhắc và cẩn trọng.
Tương tác vi mô (Micro interaction)
Microinteractions được hiểu là các tương tác nhỏ và tạo điểm nhấn trên một trang web. Website sử dụng hiệu ứng này thường để tăng cường trải nghiệm người dùng và tạo ra một giao diện người dùng linh hoạt và dễ sử dụng. Đây là những thay đổi nhỏ và đôi khi không đáng kể, nhưng lại có thể có tác động lớn đối với cảm giác và tương tác của người dùng khi sử dụng.
Hiệu ứng cuộn Parallax Scrolling

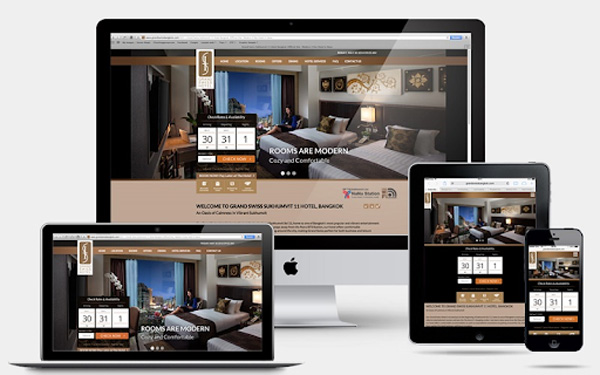
Đây là một xu hướng thiết kế website mà các yếu tố trên trang sẽ di chuyển với tốc độ khác nhau khi người dùng cuộn trang. Các yếu tố trên trang web như hình ảnh, văn bản, hoặc các phần đồ họa khác, di chuyển không đồng đều so với tốc độ cuộn của trang. Từ đó tạo được sự bất ngờ và thích thú khi người dùng lướt web.
Như vậy, chú trọng tới trải nghiệm người dùng là mục tiêu mà các xu hướng thiết kế website hướng đến. Nếu làm tốt được những điều này, chắc chắn trang website của bạn sẽ nhanh chóng gây được chú ý và thành công kết nối với khách hàng tiềm năng của mình.
Hi vọng bài viết đã chia sẻ cho bạn đọc những thông tin hữu ích về xu hướng thiết kế website mới nhất 2024. Đừng quên, nếu bạn đang cần tìm kiếm đơn vị thiết kế website đa lĩnh vực, hãy liên hệ với ACT Group để được tư vấn và tham khảo miễn phí các mẫu đã được chúng tôi xây dựng.
Mọi thông tin vui lòng liên hệ:
- CTY CỔ PHẦN CÔNG NGHỆ TRUYỀN THÔNG HÀNH ĐỘNG (ACT GROUP)
- Địa chỉ: Số 27, Ngõ 16 Hoàng Cầu, Q. Đống Đa, TP. Hà Nội
- Hotline: 0973 405 082
- Email: contact@actgroup.com.vn





